Тенденции в сфере веб-дизайна меняются со скоростью света. Не успевает компания запустить новенький, технологичный и функциональный сайт, как маститые гуру хором заявляют: устарел!
Ежегодно на Западе и в России проводятся масштабные конференции и многочисленные онлайн-тренинги, крупнейшие digital-агентства устраивают опросы и публикуют интервью со специалистами, маркетологи анализируют поведение пользователей на новых и старых сайтах.
В результате было выявлено 6 анти-трендов, от которых настоятельно рекомендуется отказаться.
Кардинальный минимализм
Пострадал от своей же высокой популярности. Его активно внедряли компании буквально всех сфер − от строительства до продажи детских колготок. Итогом такого «бума» стало закономерное пресыщение аудитории, которой наскучили монохромные аскетичные площадки.
Решение: полный отказ от минимализма также не требуется − просто актуальность обретают яркие цветовые акценты, ломаная геометрия и асимметричная композиция.

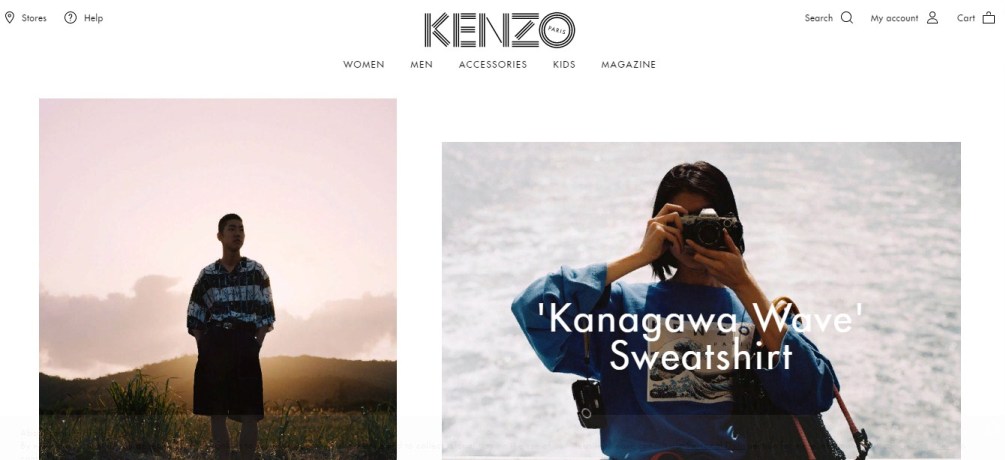
KENZO традиционно выбирает минимализм, но на этот раз "играет" с асимметрией композици
Слишком плоский дизайн
Плоский дизайн, как альтернатива реалистичному отображению элементов на сайте, стал набирать обороты в 2010 году, хотя локально применялся еще в начале 2000-х. Сегодня ситуация аналогична проблеме минимализма: чересчур просто, не всегда удобно − словом, слишком плоско.
Решение: естественно, возвращаться к реалистичному изображению никто не будет, − как ни крути, смотрится он гораздо хуже. Но и в плоском дизайне наблюдаются свои изменения: двухмерное пространство начинает разбавляться градиентом, объемными элементами, тенями, экспериментами с пространством.

Дизайнер Stefano Tironi предпочел для оформления портфолио плоский дизайн, но "разбавил" его градиентом и визуальной глубиной за счет анимации
«Гамбургер»-меню
Здесь необходимо сделать важную оговорку: при условии, что в нем нечего прятать. Когда такая модель оформления меню стала популярной, ее подхватили все, в том числе и те, кому хватило бы стандартного меню. Заходя на такой сайт, пользователи испытывали своеобразные чувства: кликая на многообещающие «три полосочки», они видели три-четыре одинокие вкладки.
Решение: альтернативой «бургеру» послужит расширенное меню на всю страницу − как, например, часто делают для промо-сайтов фильмов.

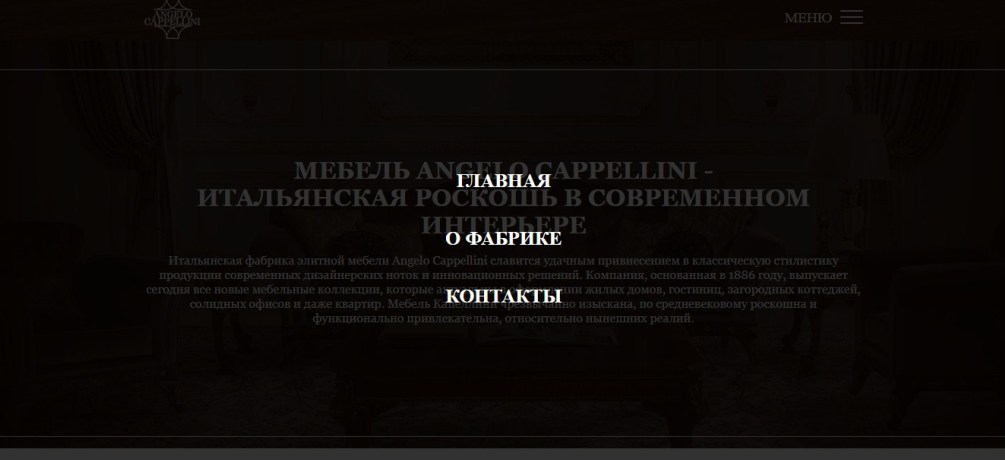
Сайт итальянской дизайнерской мебели Angelo Cappelini оснащен стандартным "бургером", но при нажатии открывается полное меню на всю страницу, а не скудное выпадающее окно
Много, очень много скроллинга
Бесконечно прокручивая колесико мышки, пользователь уходит с сайта, так и не дойдя до футера, где содержится немало ценной информации. Да и в целом такие усилия просто раздражают.
Решение: избавить клиентов от лишних телодвижений помогут всевозможные кнопки перехода или дополнительные метки в меню.

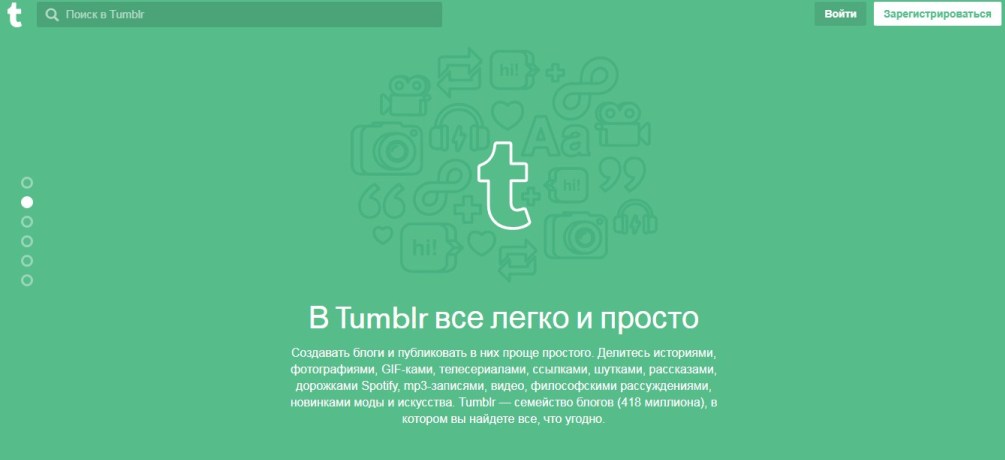
Tumblr решил проблему со скроллингом просто: функциональная панель слева позволяет пользователю заменить прокрутку щелчками
Пренебрежение типографикой
О важности шрифтов говорят давно и много, но в 2018 году они превратились в настоящий тренд. При этом многие компании все еще делают акцент на фотографиях, иллюстрациях, картинках, забывая о шрифтах. Мол, какая разница, с засечками или без, жирный или курсив!
Решение: на самом деле, грамотно разработанная система шрифтов часто помогает отразить суть товара или услуги намного лучше.

Сайт отеля Rottner за счет использования курсива и светлой цветовой гаммы создает ощущение уюта, комфорта и домашнего удобства
И напоследок − неадаптивность
Вот уж чего не ожидаешь увидеть в этом списке, так это старых-добрых неадаптивных сайтов. Казалось бы, речь о значимости адаптива ведется уже несколько лет, а ведущие дизайнерские агентства поголовно разрабатывают дизайн для разных устройств... Тем не менее, согласно исследованию Cossa, проведенного в конце 2017 года, из 5000 страниц рунета более 60% оказалось неадаптивными. Для сравнения: на Западе цифра колеблется в пределах всего 20%.
Решение: очевидно − создавайте и заказывайте адаптивные сайты, чтобы клиент мог прийти к вам с любого устройства.